Behind the scenes
My framework for websites and apps design

Why did I create this page and include it in my portfolio?
This page showcases my experience, daily life as a UX designer, and my common frameworks and tools. It gives you insight into my expertise while respecting client privacy.
Why did I create this page and include it in my portfolio?
This page showcases my experience, daily life as a UX designer, and my common frameworks and tools. It gives you insight into my expertise while respecting client privacy.
- Hiring Managers
- UX/UI Design Leads
- Product Managers
- Development Teams
- UX Researchers
- Design Teams
Note:
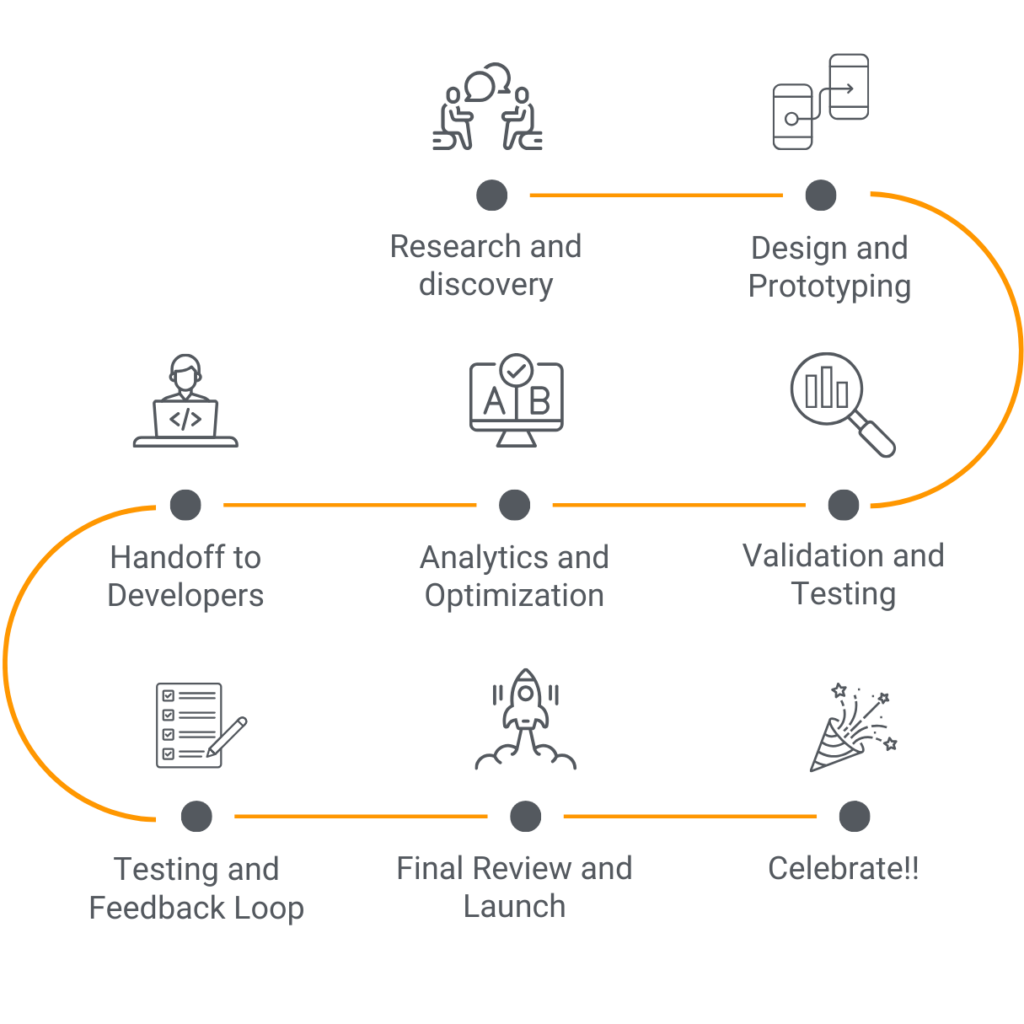
The following framework represents the key steps and activities I use in my projects. The content and structure can vary based on the company, team structure, complexity, budget, and tools.

Research and Discovery
- Establish Project Scope: Define the framework with the team post-stakeholder interviews. Tool: ClickUp
- Stakeholder Interviews: Understand business goals and constraints.
- Competitive Analysis: Analyze industry standards and trends. Tools: SimilarWeb, SEMrush, Ahrefs
- User Interviews: Gather insights about user needs and pain points. Tools: Zoom, Google Meet, Google Forms
- User Stories: Capture user needs and goals. Tools: Jira, Trello, Asana, Miro
- Customer Journey: Visualize the end-to-end experience. Tools: Smaply, Miro, Lucidchart
- Heuristic Evaluation: Identify usability issues. Tools: Google Sheets


Design and Prototyping
- Design System: Develop components, guidelines, and standards.
- Wireframes: Outline basic structure and layout.
- Hi-Fi Prototypes: Create detailed designs and interactions.
- —
- Tools: Figma, Sketch or Adobe XD


Validation and Testing
- Usability Testing: Identify usability issues and gather feedback. Tools: Microsoft Clarity, Hotjar, or some others.
- A/B Testing: Compare design variations to determine the best-performing option.


Analytics and Optimization
- Movement Tracking: Track user interactions. Tools: Hotjar, Microsoft Clarity
- User Behavior Analysis: Analyze data to understand user interactions.


Handoff to Developers
For this part, I star to experiment with Builder.io, and soon I will start to introduce in my frame work.
- Prepare Prototype: Organize and document interactions in Figma.
- Export Assets: Export designs to Builder.io, WebFlow, or other tools.
- Collaborative Review: Walk through designs with developers.
- Detailed Documentation: Provide comprehensive guidelines and instructions.
Why use Builder.io, WebFlow or some others?
- Speed: Fast design and updates with minimal coding.
- Collaboration: Real-time updates and easy content management.
- Performance: Consistent design with fast load times.
For the Company
- Cost-Efficient: Reduces development time and expenses.
- Agile: Quickly adapts to changes and feedback.
For Developers
- Simplified: Less routine work, more focus on complex tasks.
- Productive: Easier design integration and updates.



Testing and Feedback Loop
Usability Testing: Ensure new designs are user-friendly by gathering feedback.


Final Review and Launch
Usability Testing: Ensure new designs are user-friendly by gathering feedback.
- Final Review: Ensure designs are correctly implemented.
- Approval: Get final stakeholder approval before launch.


Celebrate!!
Time to throw a party and do a victory dance! Celebrate our wins with a Spanish paella on me 😊, give high-fives, and keep the team’s energy buzzing for the next big challenge! 🎉😊🚀