Breve explicación
La sede electrónica de la Dirección General de Tráfico (DGT) es un portal digital que permite a los ciudadanos realizar trámites relacionados con el tráfico, como renovar el permiso de conducir, pagar multas, solicitar informes de vehículos, y gestionar citas previas, todo de manera online y segura.
Aspectos considerados a mejorar
Puntos débiles detectados
1. Problemas de saturación y desorden en la Sede Electrónica
Durante mi análisis de la página de la sede electrónica, identifiqué dos problemas principales: una saturación de opciones que puede abrumar a los usuarios y una organización desordenada que dificulta la navegación eficiente. Estos aspectos podrían afectar negativamente la experiencia del usuario al hacer que sea difícil encontrar información específica.
2. Problema de intuición en la navegación:
Durante el análisis de la sede electrónica de la DGT, observé que existe una falta de comprensión sobre los trámites e información que los usuarios desean acceder rápidamente.
La sede electrónica era poco intuitiva, lo que obligaba a los usuarios a navegar por múltiples secciones para encontrar la información o los servicios que necesitaban, resultando en una experiencia frustrante y complicada.
3. Problemas de diseño
La sede electrónica presenta problemas de organización visual según los principios de la psicología Gestalt, como falta de contraste claro entre figura y fondo, agrupación inconsistente de elementos y discontinuidades en la navegación. No había un diseño ordenado y limpio, además se abusaba mucho de los iconos.
Soluciones aplicadas – Desglose detallado por categoría
1. Arquitectura de la información y estructura
- Estructura Lógica
- Objetivo: Facilitar la navegación y búsqueda de información.
- Acciones:
- Crear una estructura de la página clara y coherente.
- Organizar el contenido en categorías lógicas, como son: conductor, vehículos, fechas relevantes, registros y comunicaciones.
2. Diseño y presentación visual
- Jerarquía visual
- Objetivo: Guíar al usuario a través del contenido de manera intuitiva.
- Acciones:
- Emplear tamaños de fuente y colores para resaltar información importante.
- Utilizar espaciado y alineación para crear una estructura visual clara.
- Claridad y simplicidad en el diseño
- Objetivo: Comunicar información de manera efectiva y directa
- Acciones:
- Mantener un diseño limpio y sin elementos superfluos.
- Usar lenguaje claro y evitar la jerga técnica.
3. Eficiencia y usabilidad
- Minimizar esfuerzos
- Objetivo: Facilitar y acelerar la realización de tareas por parte del usuario.
- Acciones:
- Simplificar procesos complejos y reducir pasos innecesarios.
- Incorporar atajos y accesos directos para tareas recurrentes.
- Calendario visual:
- Objetivo: Facilitar a los usuarios la gestión de fechas críticas como renovaciones y pagos importantes.
- Acciones:
- Integración de una linea de tiempo de las próximas fechas más relevantes en sus obligaciones como conductor o propietario de un vehículo, como son; renovaciones, pago de IBI, renovaciones del seguro de auto etc.
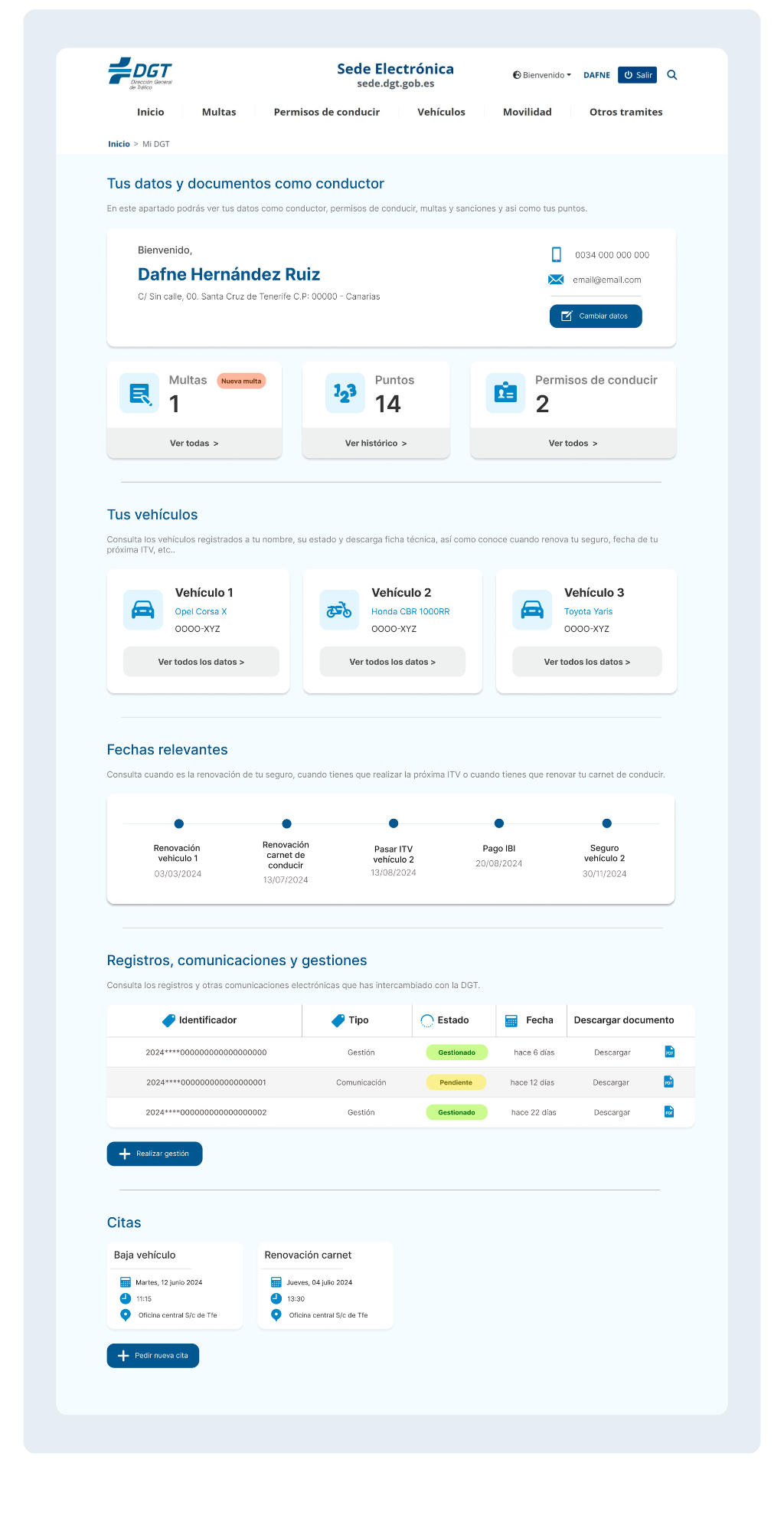
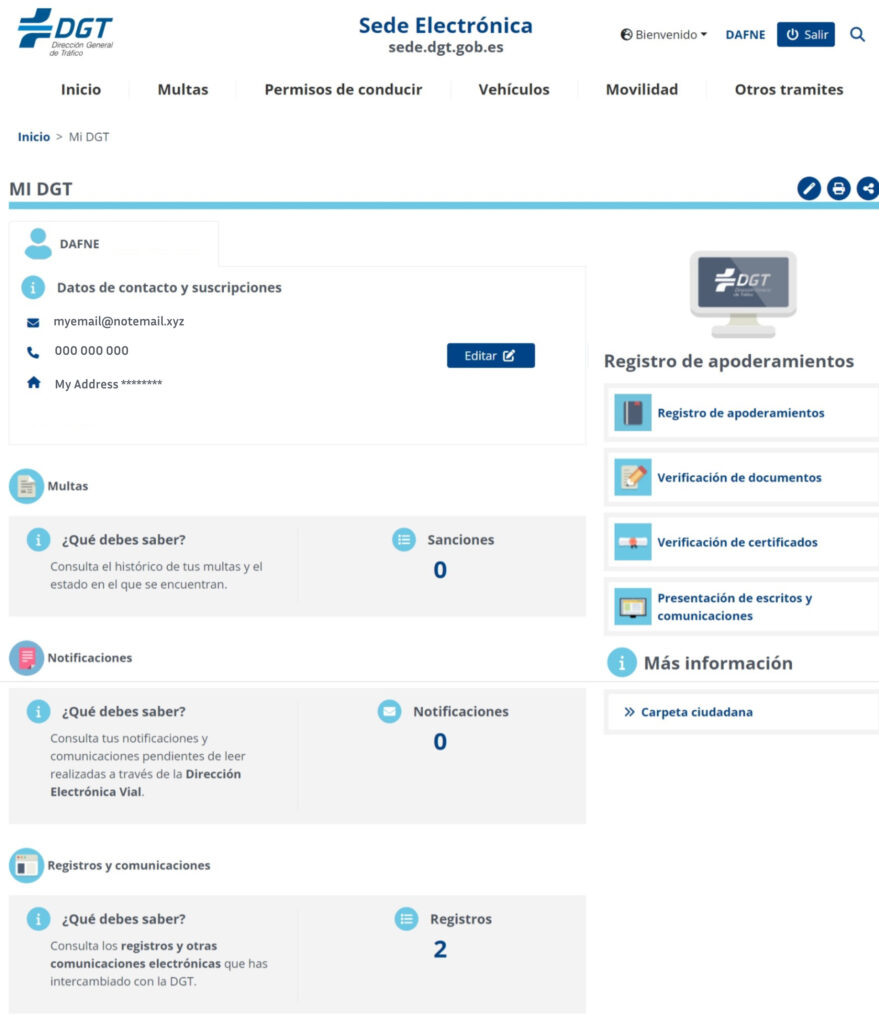
Antes

Después